Let's create something like this:

This is another reverse workshop, instead of telling you how to make something step-by-step I'm going to give you some inspiration and the materials you need to make it.
I recommend working in the live editor but the whole project is just an HTML file so you can use the environment you are most comfortable with. To run this meeting show your club the example target project. After that have people open up this page. Most of the workshop will be spent in the editor and on the examples page finding useful code snippets (both linked below). It's okay if people don't make the example target project exactly. It's a source of inspiration not a prescription.
This workshop is all about taking simple ideas and examples and composing them together into more interesting programs.
A few tips:
- Tell people they can only have one
drawfunction so you'll have to take bits and pieces of each example and put them together. - As a club leader start out the meeting by demonstrating how to put two code snippets together.
- Encourage people to read each line of the code snippets they are trying to combine. Often they can get themselves "unstuck" just by paying closer attention to details.
Template
A starter template can be found here.
Click on "Examples" > "Canvas Starter"

Examples
Helpful examples can be found here.
Copy code snippets from these examples to compose your drawing.

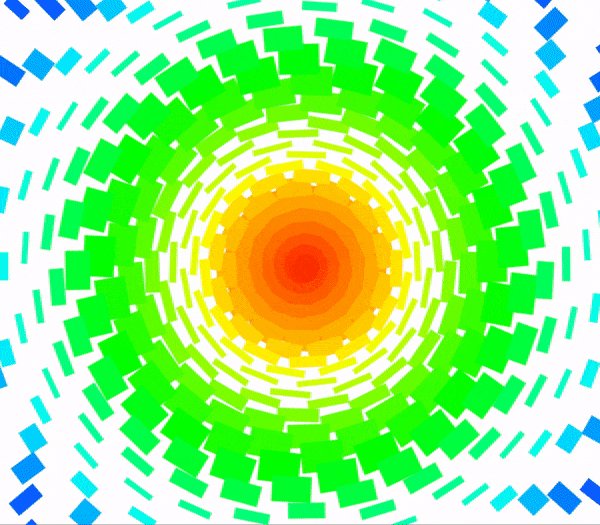
If you're having trouble getting something interesting to happen you can take a look at this example. But be warned it may spoil some of the fun of figuring out how to do it yourself.
Reverse Steps
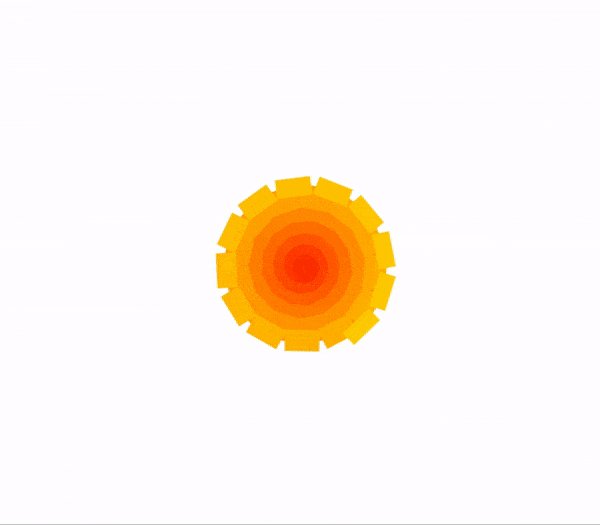
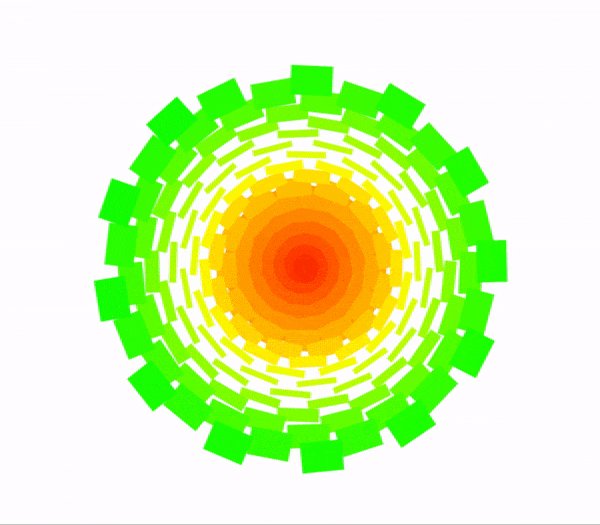
There are helpful intermediate stages shown below. Try to identify what changes from one example to the next. They are not instructions to follow. They are a way of thinking about what makes the original example by taking away components of that drawing one at a time. Try to identify what changes from one video to the next.